熟悉 Git 的小伙伴应该都知道随着 Git 仓库维护的时间越来越久,追踪的文件越来越多,git 存储的 objects 数量会极其庞大,每次从远程仓库 git clone 的时候都会墨迹很久。如果我们不小心 git add 了一个体积很大的文件,且 git push 到了远程仓库,那么我们 git clone 的时候也会很慢。
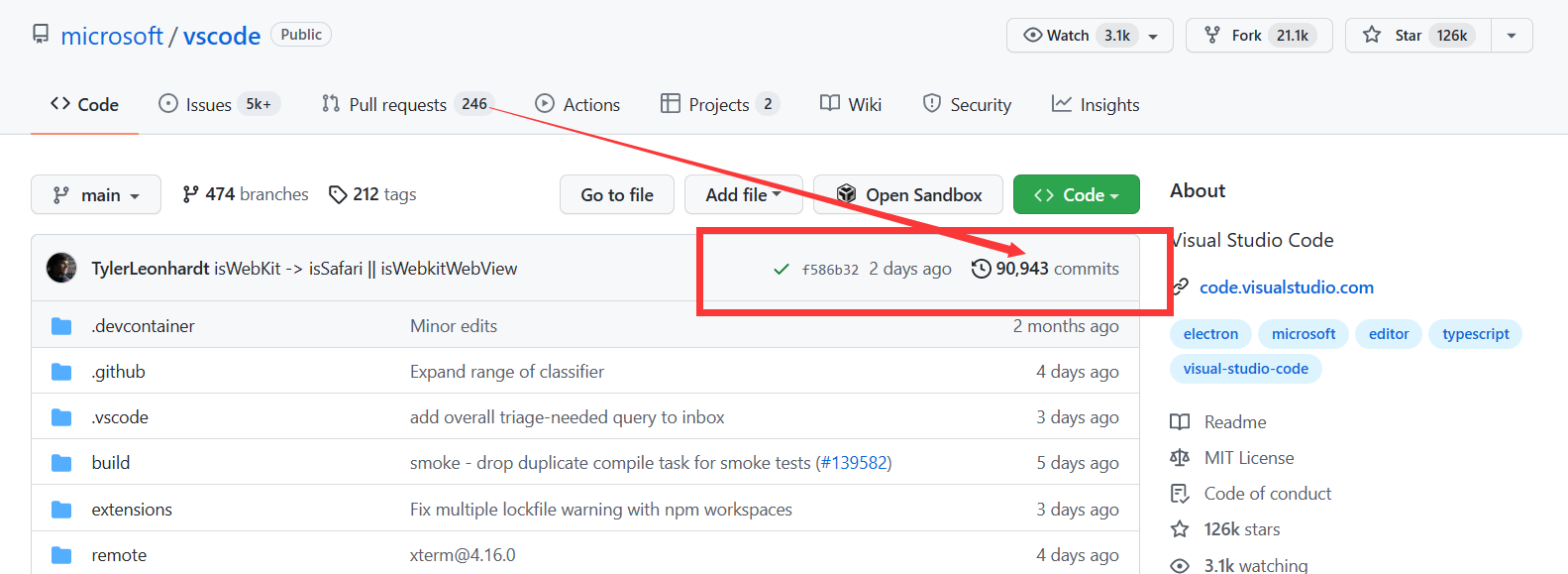
看一下 GitHub 上的 microsoft/vscode 仓库,都有 九万多个 commit 了,可想而知 objects 的数量应该很恐怖,尝试 clone 一下(一百多万个 objects):